※記事内に広告を含みます
建築・建設業界の集客において、今やWebを使った施策は当たり前となりつつあります。そのなかでもホームページ運用は集客に効果があるだけでなく、会社の情報や施工事例を載せるなどもできとても便利です。しかし、なかには
- どんなデザインのホームページをつくればいいのか分からない
- どの業者にサイト作成を依頼すればいいのか分からない
- どんなことをホームページに記載すればいいのか分からない
などホームページをもつにあたって悩む方もいるのではないでしょうか。そこで今回は設計事務所のホームページデザイン事例やおすすめの制作会社を紹介します。
弊社では、建築建設業界に特化した初期費用0円、月額9,800円でホームページが持てる「ツクノビウェブ」サービスをご提供しております。
※本記事内では、「読者の方の参考になるように、より良い事例を紹介したい」という背景から、弊社の成果物かにかかわらず、幅広く事例をご紹介をしております。
【スタイリッシュでかっこいい】設計事務所のホームページデザイン例5選
まずは、スタイリッシュでかっこいいデザインが特徴的な設計事務所をご紹介します。洗練されたイメージを自社に持たせたい方は、こちらのデザインを参考にしましょう。
フリーダムアーキテクツ
創業以来、累計4,000棟のデザイン住宅を設計するフリーダムアーキテクツのホームページ。
ホームページに訪れる方の多くは家づくりご検討者となるため、ホームページデザインよりも建築デザインに視点が向くように、事例写真が際立つ構成を意識して制作しています。
機能面においては、建築事例が700件以上掲載されているため、特定条件で事例を絞り込めるフィルタ機能を実装。また、家づくりのお役立ち記事が掲載されたマガジンや売り出し中の土地情報など、家を建てたい人がおよそ必要と思われるコンテンツが網羅されているホームページになっています。
アクシード設計事務所

引用元:https://www.axseed-arc.jp/
ホームページを開くと、実際に図面を引いて作業している様子が動画で表示されます。スタイリッシュなデザインですが、白とミントグリーンを基調にした配色で、やさしい印象もあります。
シンプルですが、表示を工夫することでコンセプトなどの内容が目に留まりやすいデザインです。サイトの内容を簡潔かつ見やすく表示しつつ、スタイリッシュな印象があるよい例といえます。
ホワイトアウトワークス

引用元:https://www.whiteoutworks.com/
社名に合わせたような、白を基調としたモノクロデザインが目を引きます。使用している画像も白を基調としたものばかりで、設計事務所のこだわりを感じられるデザインです。シンプルですが、だからこそスタイリッシュさが際立ちます。
社名やコンセプトにちなんだデザインは、ユーザーに自社のセンスや方向性を伝えるのに有効です。おしゃれなイメージや印象付けたい内容があるなら、ホームページのデザインや配色にもその意匠を取り込んでみましょう。
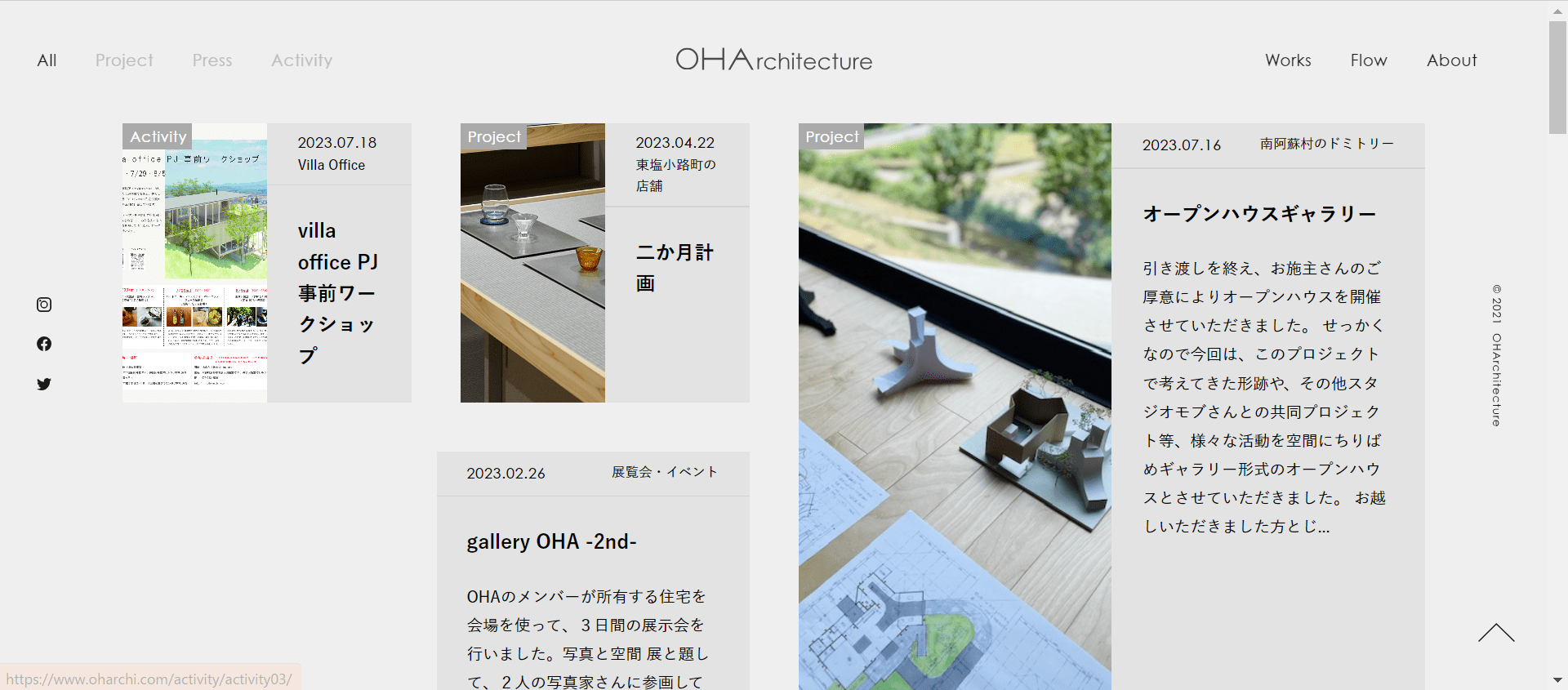
株式会社OHArchitecture (オーエイチアーキテクチャー)

まるでたくさんの付箋をはりつけたような形で、ホームページ内のブログが表示されます。閲覧しているユーザーは、この中から興味を引いたものを選んで内容を確認できる仕組みです。
このほか、家を建てるまでの流れをplayモービルで撮影した写真を用いて説明するなど、非常にユニークなコンテンツを展開しています。おしゃれさを前面に出したデザインは、遊び心溢れる家が好きなユーザーを引き付けるでしょう。
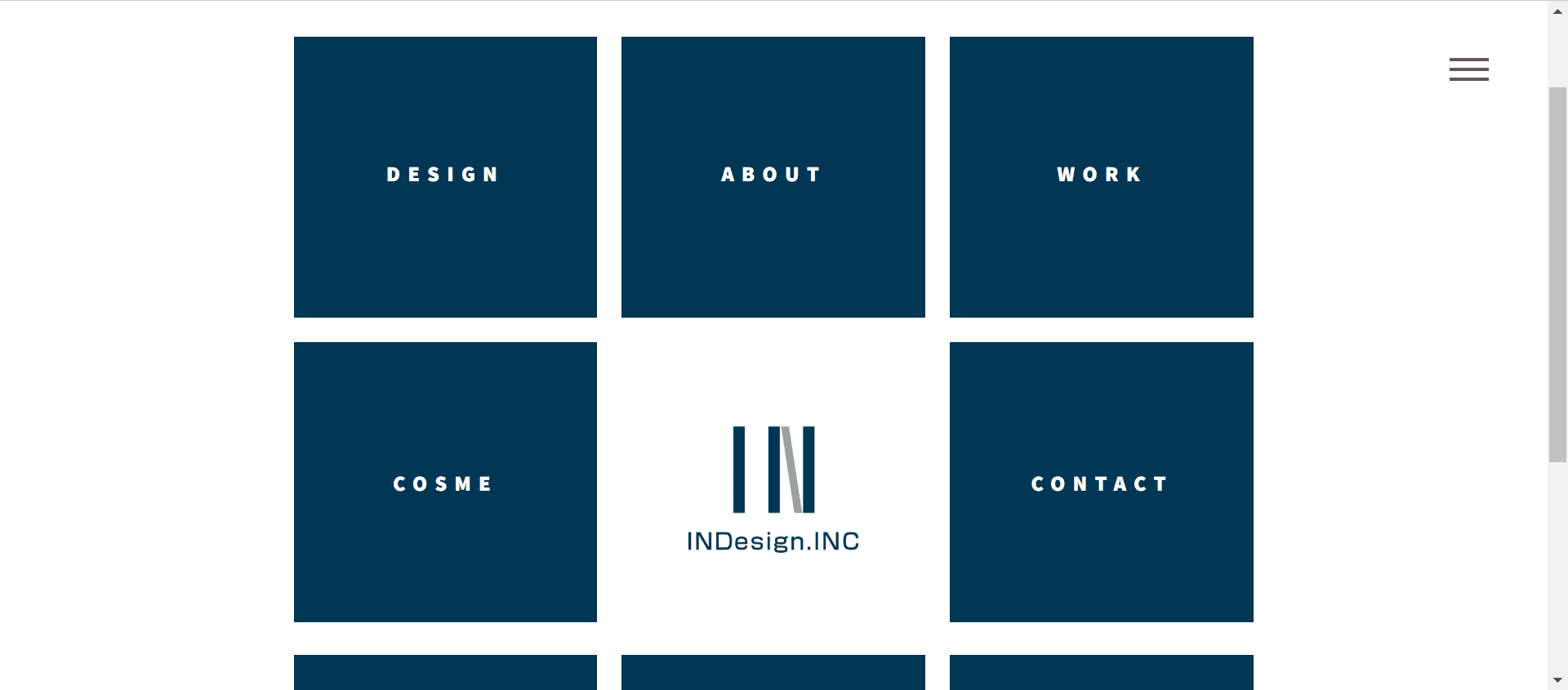
株式会社InDesign

引用元:https://www.indesign-inc.co.jp/
白地に紺色のコンテンツリンクが配置された、スタイリッシュなデザインです。どこに何があるのかが分かりやすく、ユーザーが欲しいと思う情報にすぐたどりつけます。
ホームページにおいて重要なのは、おしゃれな見た目だけではありません。ほしい情報にすぐつながれるような配置や表示も重要です。こちらの設計事務所のデザインは、スタイリッシュさを意識しつつアクセスのしやすさにも配慮した好例といえます。
【個性的でおしゃれ】設計事務所のホームページデザイン例4選
個性的なデザインやおしゃれな雰囲気が得意なら、ホームページのデザインにもそのこだわりを表現しましょう。次にご紹介する設計事務所のホームページは、どれも個性的なデザインやおしゃれさを意識して作られています。こちらも参考にしてください。
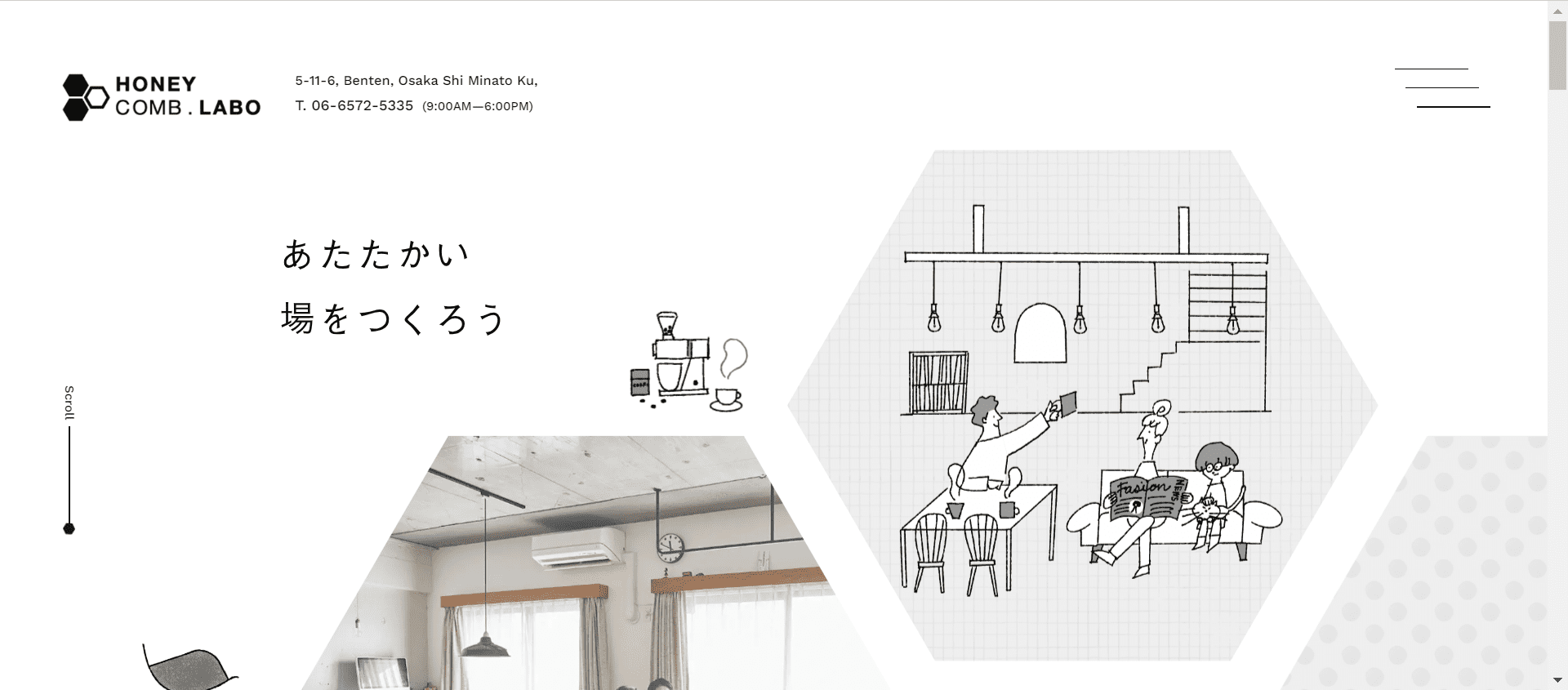
株式会社ハニカムラボラトリー

引用元:https://www.honeycomb-labo.com/
社名にちなんだハニカム模様と、おしゃれなイラストレーション・画像が使われているのが特徴です。モノクロのシックでシンプルなデザインが、おしゃれな雰囲気を演出しています。おしゃれさを前面に出しつつも、コンテンツは分かりやすい形で表示されています。知りたい内容にすぐつながるよう配慮しているのも、ポイントです。
株式会社ベツダイ

ゲーム画面のようなドット絵と、おしゃれなポスターのような配置が個性的なホームページです。個性的なデザインを採用していますが、配色は落ち着いているため閲覧しやすいです。
画像もそれぞれこだわりをもって作られており、おしゃれなカフェのような雰囲気があります。ポップなデザインも配色や画像を工夫すれば、洗練されたイメージにつながる好例です。
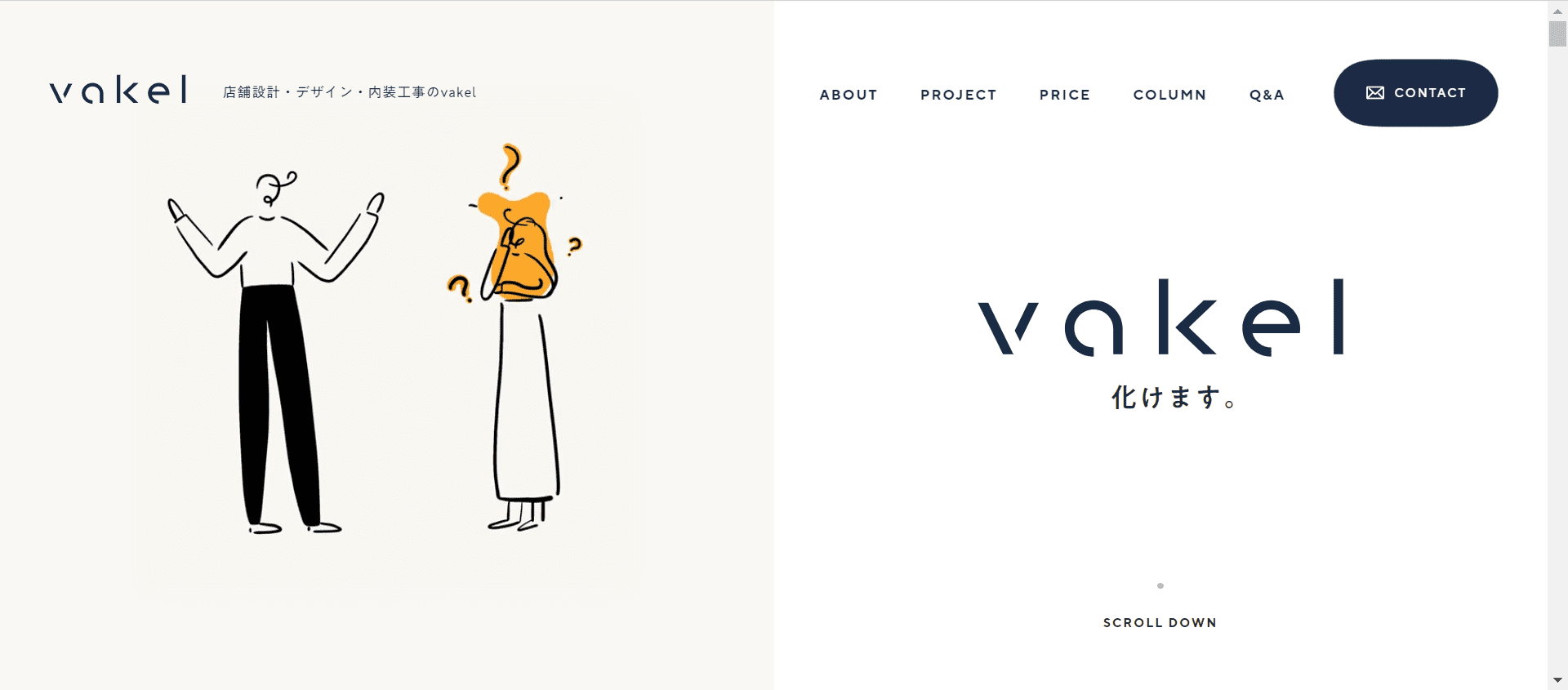
vake(株式会社LARGO)

「あなたに化ける」をテーマに住宅を提供している設計事務所です。ホームページを開くと、テーマの「化ける」をモチーフにしたアニメーションが目に入ります。シンプルで滑らかに変化する様子で、事務所のコンセプトを表現しています。
工夫されているのはそれだけではありません。リンクにカーソルを合わせると、バナーが液体のように変化します。細部に遊び心を活かした、面白いホームページです。
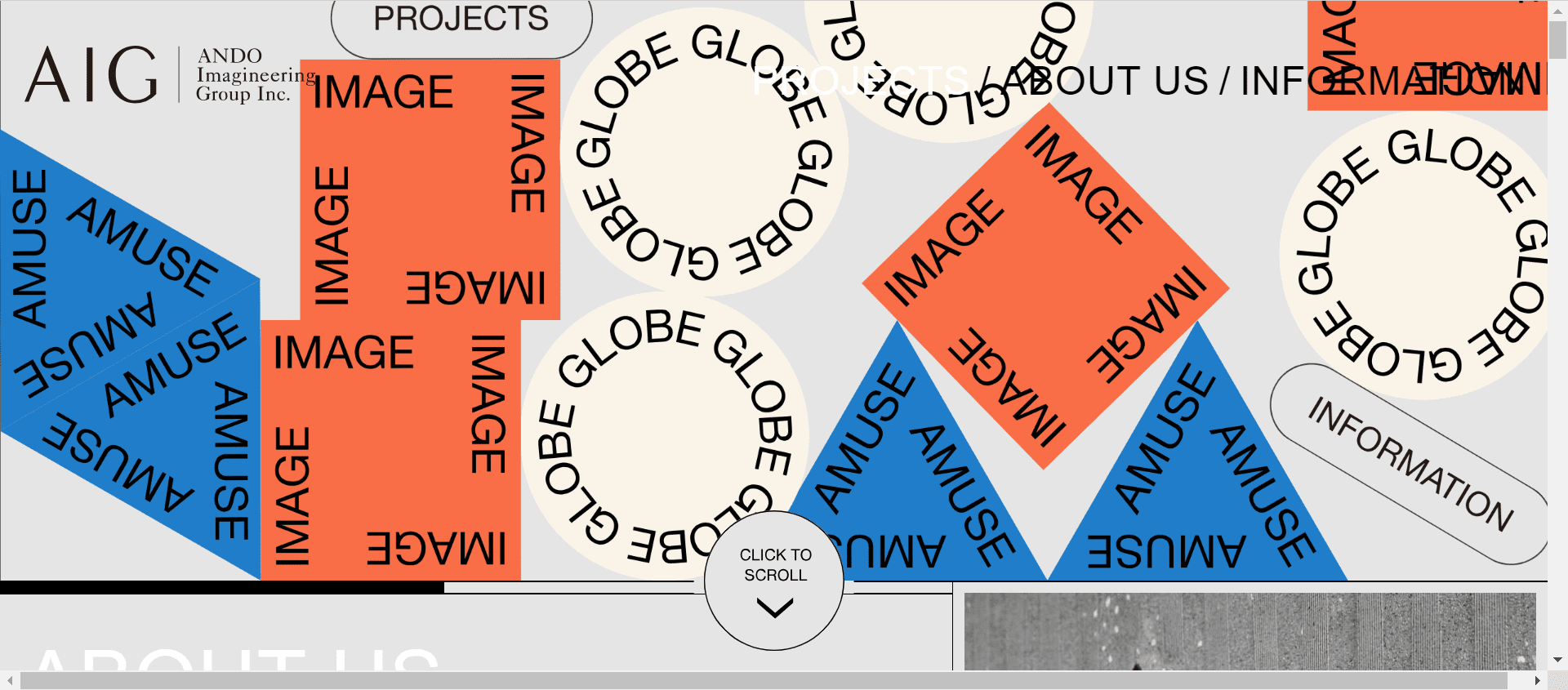
株式会社ANDO Imagineering Group / AIG

ホームページを開くとグレーの画面とともに数字が表示され、数字が100になると画面が切り替わります。モノトーングレーの中にカラフルな図形やスタイリッシュなデザインが表示される画面を見ながらコンテンツを選べる仕組みです。
個性的かつスタイリッシュなデザインで、設計事務所のこだわりを表現しています。シンプルなデザインでも、動きを入れることでおしゃれな雰囲気を生み出せることを教えてくれるホームページです。
【温かく親しみやすい】設計事務所のホームページデザイン例4選
設計事務所の中には、スタイリッシュさや個性よりも親しみやすさをアピールしたいところもあるでしょう。温かみや親しみやすさも、ユーザー獲得には欠かせない要素です。次は、温かみや親しみを覚えるデザインを採用しているホームページを紹介します。
有限会社 ディクタ建築事務所

落ち着いた室内の画像とモノトーン調の配色が、ホッとした雰囲気を与えてくれます。過去のユーザーからもらった写真を実績に使うなど、ユーザーとのつながりを想像しやすい工夫が施されているのもポイントです。
ユーザーに温かみや親しみを持ってほしいと考えたときは、ユーザーからもらった写真や、アンケートに書かれた文字などを活用しましょう。ユーザーとのつながりをアピールすることで、コミュニケーションを密に取れる設計事務所であることをアピールできます。
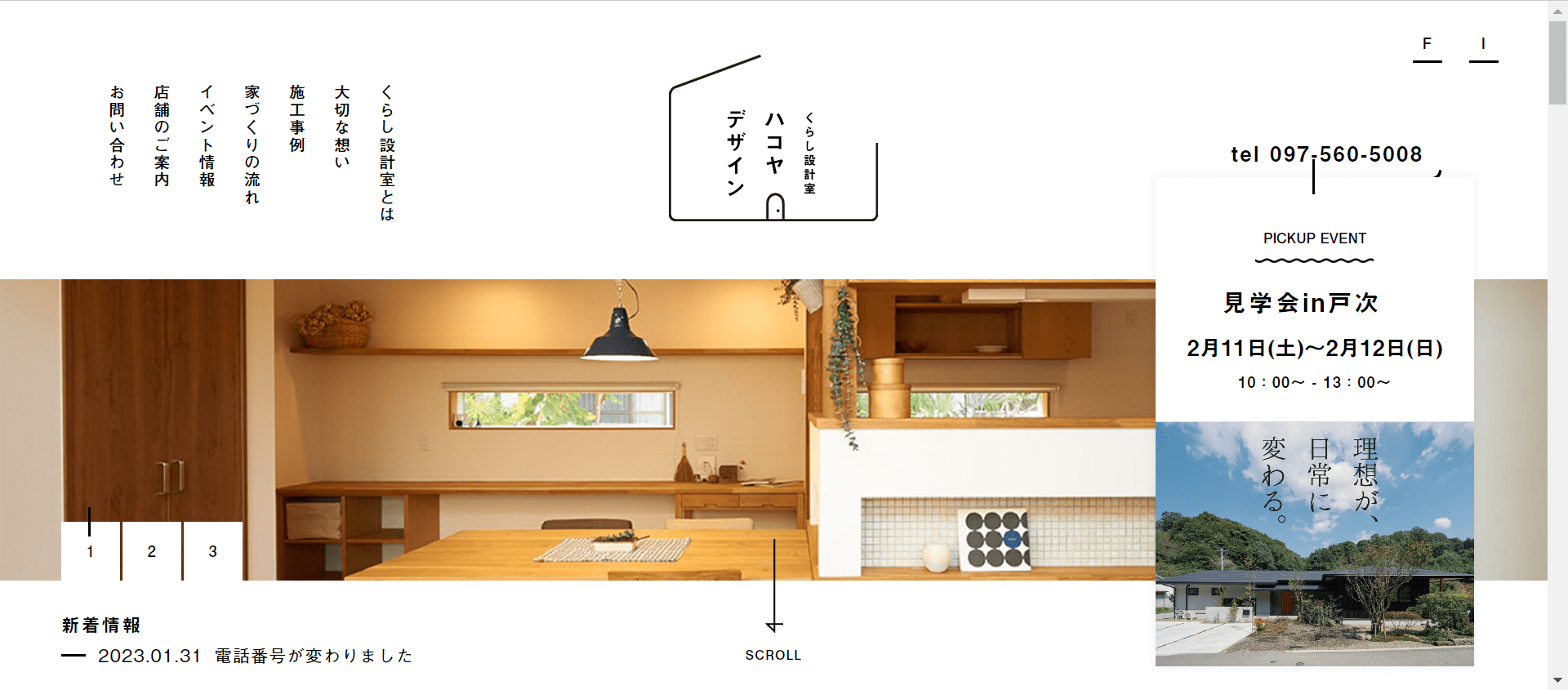
くらし設計室 ハコヤデザイン

こちらも実際に手がけた住宅の画像をふんだんに使っています。白を基調としたシンプルな背景に温かみのある画像を使うことで、親しみだけでなくおしゃれさも演出している好例です。
コンテンツや連絡先などが分かりやすいため、問い合わせも簡単です。問い合わせしやすい環境を整えれば、そこから契約につながることもあります。ユーザーを確保するには、デザイン性や印象だけでなく、オンライン・オフラインの双方でつながりやすい環境を整えるのがポイントです。
フィールド建築設計舎

引用元:http://feeld-architects.com/
白を基調に、アクセントそしてオレンジ系のカラーを使うことで、ビビットな印象をつくり出しています。やさしいタッチのイラストやアイコンを使用することで、ポップかつ温かみのある雰囲気を生み出しているホームページです。
カラフルなデザインを採用しなくても、一色だけ暖色系の目立つ色を使うだけで、温かい印象を生み出すことができます。また、白系でまとめられたホームページ内にビビットカラーを配色することで、ポップな印象を与える効果も期待できます。配色センスで温かみとおしゃれさを生み出している好例です。
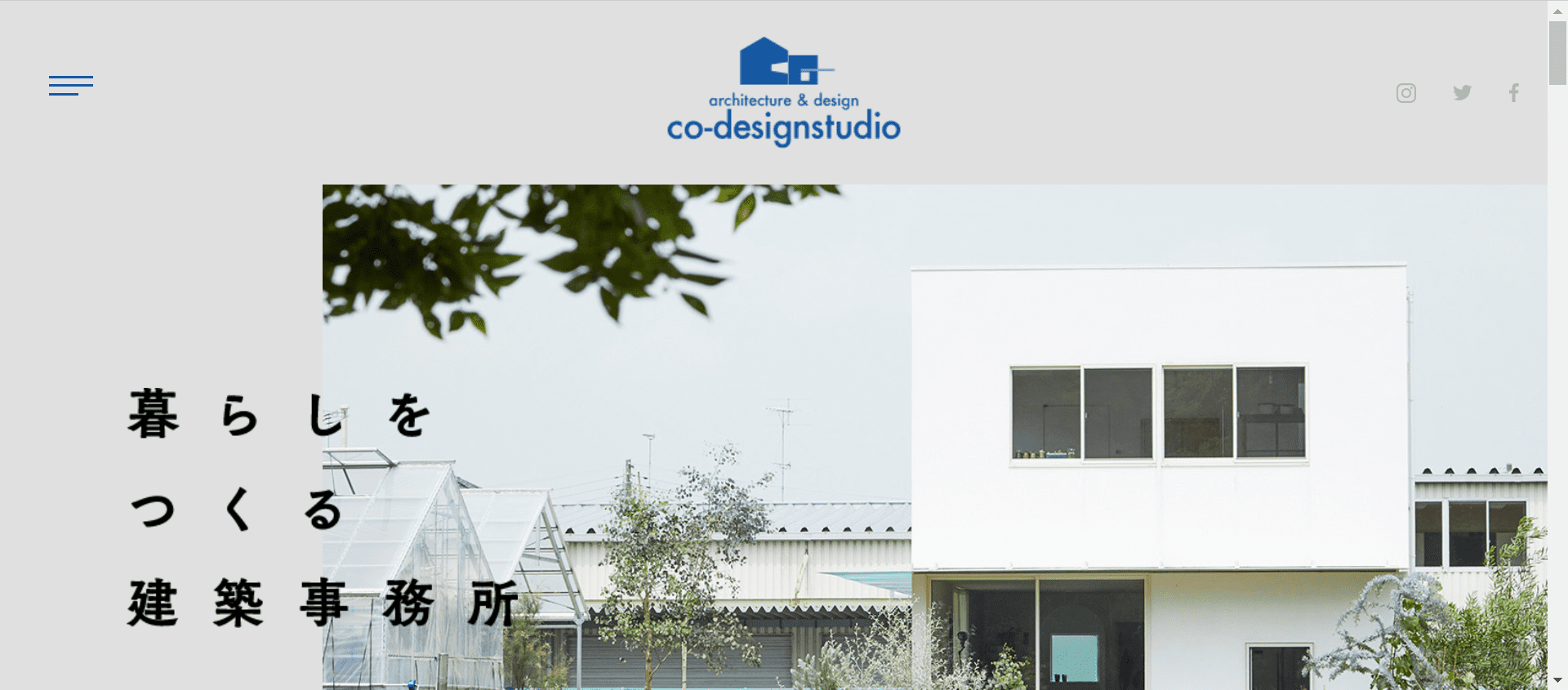
一級建築士事務所 コーデザインスタジオ

引用元:https://co-designstudio.jp/
やわらかいグレーと白の淡いモノトーンの中に、温かみを感じさせる写真を配置することで、やさしく家庭的な印象をつくり出しています。文字がはっきりした黒なので、印象がぼやけにくく、見やすいです。こちらのホームページは、見出しや数字におしゃれなフォントを採用しています。ほかと文字の形状を変化させることで、ユーザーの目を読んでほしいポイントにうまく誘導しています。
こちらのホームページのように、デザインはカラーや画像などの配置だけではなく、文字フォントも重要な要素を担っています。ユーザーを引き付けられるようなホームページを作りたいなら、すぐに目に留まる要素だけでなく、細かい部分にも目を向けましょう。
建築家・設計事務所のホームページで載せるべき5つの要素
ここでは実際にホームページに載せるべき要素について紹介します。記載すべき事項は以下の5つです。
- 施工事例や実績
- 自社の強み
- 施主の声・口コミ
- 料金プラン
- SNSアカウントの情報
以下、それぞれ具体的にみていきましょう。
施工事例や実績
会社の実績は、お客様にとっては依頼業者を決める、とても重要な参考資料となります。顧客も実績を見ることで具体的なイメージがわきます。事例数は多ければ多いほど良いですが、サイズの大きすぎる動画や写真を載せる場合は、サイトの表示スピードが落ちないよう、サイズを小さくしてから載せるよう工夫しましょう。
さらに掲載する際には、下記内容も掲載すると良いでしょう。
- タイトル(施主名・地名・施工内容などを踏まえたもの)
- 写真
- 施工日
- ポイントや施工内容
- 施工期間や費用の目安
- 施主さんや設計士のコメント
また、このような施工事例を載せる際の説明やコメント文では専門用語を避けましょう。専門知識が無い方にも伝わることを想定した内容で掲載することを心掛けましょう。
自社の強み
多くの建築家・設計事務所がありますが、例えば以下のようにそれぞれに特徴があります。
- デザイン性に優れている
- 導線・空間づくりが得意
- 機能性を重視した住宅作り
- 自然素材をふんだんに使う
- 設計と施工を自社一貫でできる
- 大型の建物など法人向けの設計
ホームページではこのような自社独自の強みをアピールしましょう。競合を調査し、自社が誇る”他には負けない強み・アピールポイント”を掲載しましょう。
施主の声・口コミ
施主の声・口コミなど、お客様からのリアルな声はこれから依頼を検討しているユーザーにはとても参考になります。できれば、文字だけでは無くお客様の写真やお名前なども載せることができればベストです。
最近では、施主のインタビューの様子を動画やYou Tubeに掲載する企業もあります。口コミ記載してくれた人にはクオカードを配るなど工夫を凝らして口コミを集めるとよいでしょう。Googleマップでも口コミ対策をすると集客の効果がさらにアップします。
料金プラン
建築は決して安い買い物ではありません。目安となる費用を掲載することで顧客の不安の軽減につながります。使用する材料や規模によって費用は異なりますし、ケースバイケースであるとは思いますが、目安費用を聞きたいためだけに問い合わせてくれるユーザーはごく少数です。
費用がいくら掛かるか分からないという不安を解消することで、問い合わせに対する敷居を下げることにも繋がります。
SNSアカウントの情報
現在は多くの人がSNSを利用しています。FacebookやInstagram、X(旧Twitter)などを運用している場合は、これらのSNSアカウントとホームページで相互リンクしておきましょう。
ホームページは定期的に見てもらえなくても、SNSでつながれば、会社の情報発信に何度も見てもらえる可能性が高まり、集客の効果も期待できます。
設計事務所でおすすめのホームページ制作会社3選
ホームページの基本的な内容が分かっても、自分で一から作成するのは非常に難しいです。制作する技術や時間がないなら、プロの手を借りることも検討しましょう。
ここでは、設計事務所がホームページ作成を依頼するとき、おすすめしたい作成会社を紹介します。
株式会社NITACO

株式会社NITACOは、建設業界に特化したIT企業です。そのため、業界の知見が深く、ノウハウを生かして効果的なホームページを制作できます。初期費用0円で自社サイトを作れるおすすめのホームページ制作会社です。製作後は月9,800円の費用でホームページを運用できます。さらに高品質かつ納品スピードが早いのも特徴です
NITACOでサイトを作ったあとは、保守管理・集客も行ってくれるのがポイントです。お客様からもらった費用の中で修正対応をしてくれます。また、現役Webマーケターにいつでも悩みを相談できるのもポイントです。
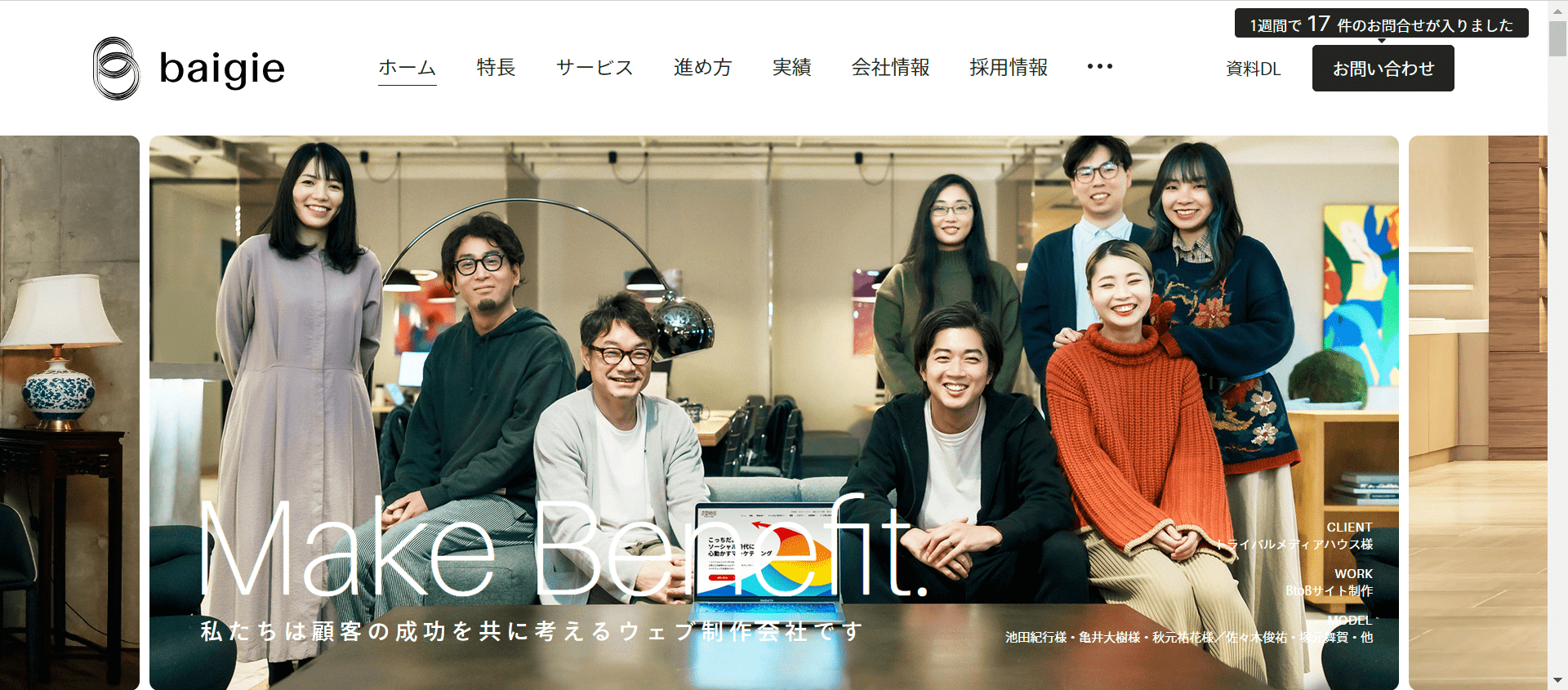
株式会社ベイジ

株式会社ペイジは、実績豊富でデザイン性の高いサイトが作れるホームページ制作会社です。費用相場は数百万円と高めですが、価格に相応したハイクオリティのホームページを製作してくれます。実績も豊富で公式サイトでは、聞いたことがある有名な会社のホームページ実績がずらりと並んでいます。
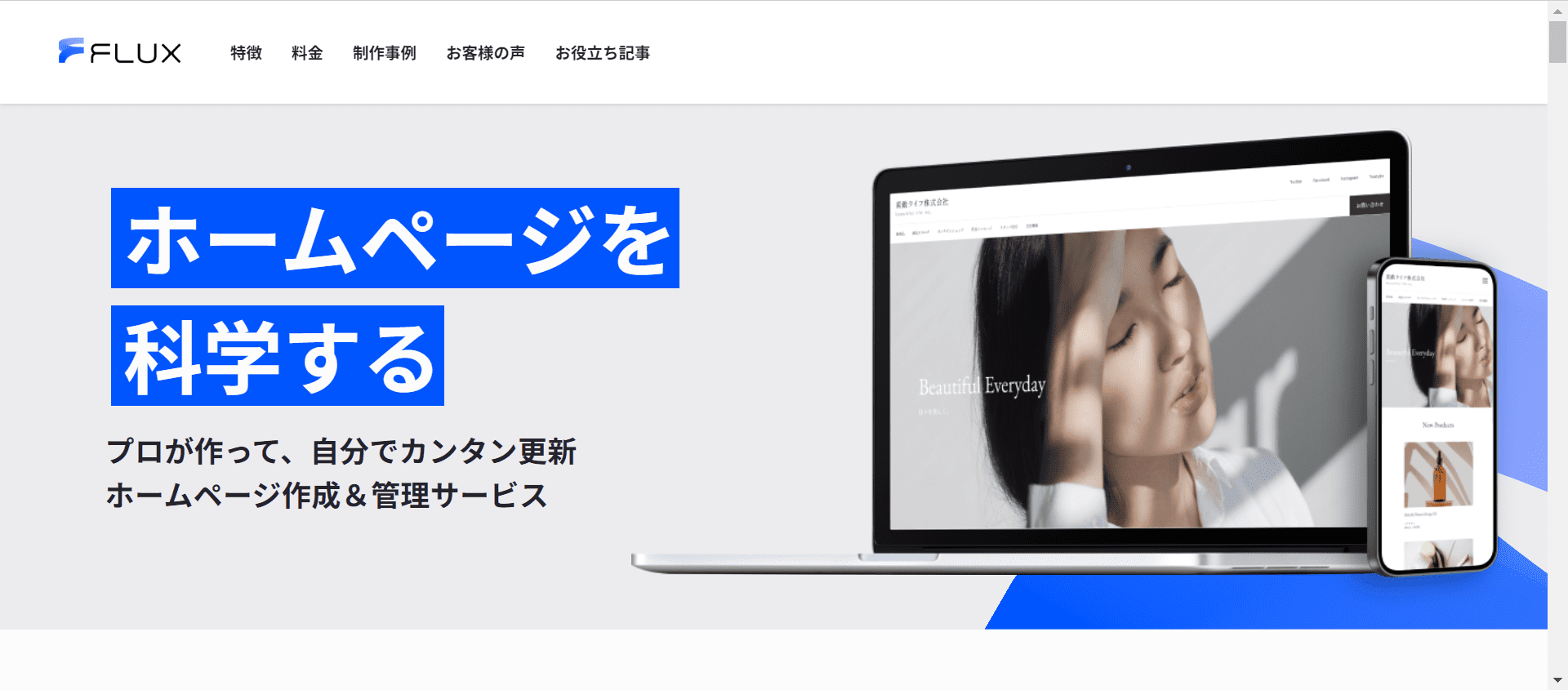
株式会社FLUX

株式会社FLUXは、プロがホームページを制作し、その後ご自身の会社でサイトを更新する仕組みでホームページを管理している会社です。初期費用として30万円・月額費用として1万円の費用がかかります。
FLUXがホームページを製作したあとは、独自のシステムでサイト管理をサポートしてくれます。更新・管理が簡単なのはもちろん、独自のサーバーで管理を任せられるのも大きなメリットです。ホームページに関して困ったことがあった際は、プロがサポートしてくれる体制が整っているのもポイントです。
設計事務所のマーケティングで集客を成功させるコツ
設計事務所では以下の集客施策がおすすめです。
- ホームページ
- オウンドメディア
- ポータルサイト
- SNS
- メールマーケティング
- 設計事務所のオフラインのマーケティング手法4選
- チラシ
- 電話営業
- 営業代行サービスに相談して営業戦略の提案を受ける
- セミナー
それぞれについてはこちらの記事で詳しく紹介しているので、ぜひ参考にしてみてください。
 設計事務所のマーケティングは必要?集客方法や成功させるコツを解説!
設計事務所のマーケティングは必要?集客方法や成功させるコツを解説!
【まとめ】事例を参考に自社の強みをアピールできるホームページを制作しよう
ホームページは、いわばネット上での名刺代わりとなる企業の顔といえる役割を果たすものです。ネットが普及している現在において、ホームページは必須であり、なおかつ存分に自社をアピールできる場であると言えます。
ぜひ自社の良さを伝えるためにも強みや個性をアピールしつつ、上手に活用して売上アップに生かしましょう。
内装工事業におけるホームページ制作のポイントはこちらの記事で解説しています。ぜひこちらもご確認ください。
 内装工事業におけるホームページ制作のポイントとは?注意点や費用の相場感も紹介!
内装工事業におけるホームページ制作のポイントとは?注意点や費用の相場感も紹介!
※ちなみに弊社では、建築建設業界特化の
無料ホームページ制作代行を新たにスタートさせました!  ※詳しくは👆👆👆のバナーをクリック!!
※詳しくは👆👆👆のバナーをクリック!!
※弊社の営業代行サービスツクノビセールスは、
【効果が出なければ全額返金プラン】を新たにスタートさせました!  ※詳しくは👆👆👆のバナーをクリック!!
※詳しくは👆👆👆のバナーをクリック!!